spotify artist radar
tools
ROLe
UI design, UX research
Figma, Figjam, Miro
duration
May - Aug 2022
Spotify doesn’t have a designated area for new release information or notifications, leading regular users to delayed discoveries on other platforms
challenge
Created a playlist generator that helps users stay updated on new music from their favorite artists, increasing their knowledge and musical presence in the entertainment world
solution
impact
Presented to local designers and praised for innovative purpose
jump to:
problem
regular Spotify users struggle with delayed music discoveries
The app doesn’t have a designated area for new release information or notifications, causing users to look elsewhere on different platforms. Sometimes, they have too many artists to keep track of and other personal priorities to worry about. How do we make listening to new music and supporting artists more accessible?
user research
why are people struggling to find new music?
10 interviews were conducted with students and faculty on campus. I identified the root of the problem and the main needs/painpoints when searching for new artist releases. They usually get notified of new music on Tiktok or Youtube, and also enjoy fun generators such as Pet Playlist or Year in Review.
Needs personalization: different people listen to different genres and artists
Needs efficiency: quick search with a few clicks of a button
Needs entertainment: encourage people to keep up with their favorite artists and have fun listening to their music
Needs accessibility: available to non-Spotify users as well
competitive analysis
what is lacking in existing update systems?
Spotibot lacked user freedom when entering artist information. Playlist Generator had input systems that were confusing to navigate and lengthy to complete. There was a need for simpler and more intuitive user interfaces.
most users turned to social media platforms for music search. Let’s dial into an existing musical community with a popular app.
potential
People mentioned that having a new releases generator that connects to their Spotify accounts would not only save time and energy, but also curate a more enjoyable and fun listening experience.
goals
help users embark on an easy and personalized music search resulting in fun and unique jamming sessions
make it convenient with quick-to-use navigation, buttons, and displays
make it accessible by including a variety of input and editing fields
make it fun by allowing users to listen to what they want
By the end, people will always be enthusiastic to search for new music because they can find releases easily, regardless of who their favorite artists are or how many they have.
ideation
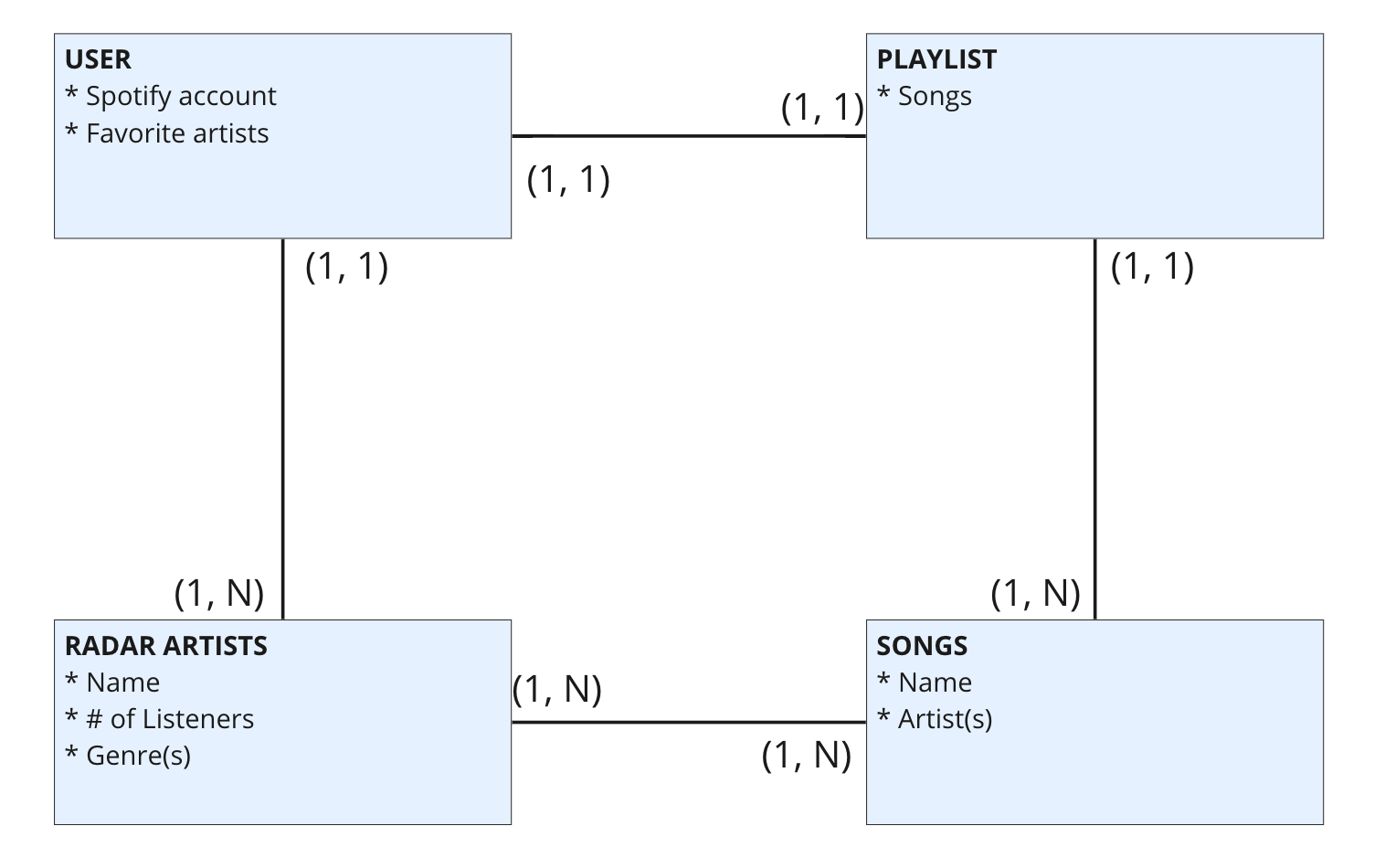
understanding the high-level interactions
The process of creating user flows and content models allowed me to comprehend screen changes and quantitative relations between displayed elements. It contributed to my prototyping of intuitive interfaces.
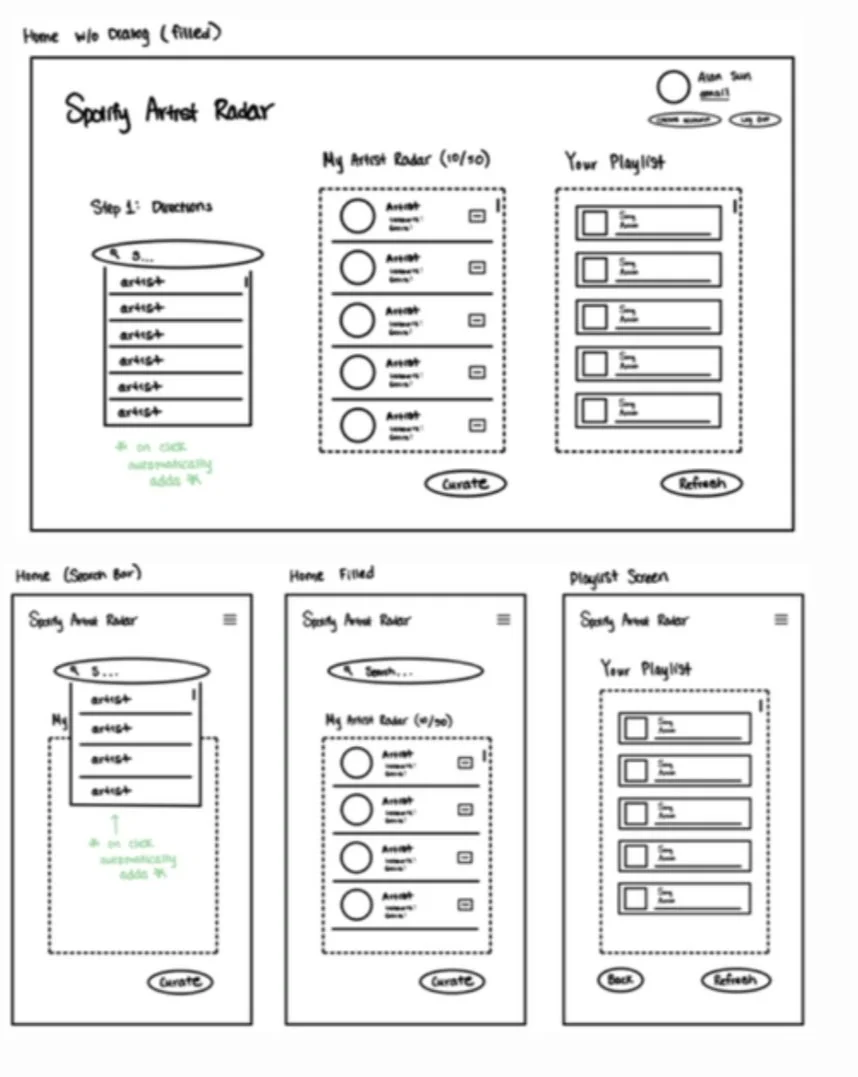
scoping out and evolving upon the good designs from simple sketches
web to mobile and back
The initial sketch contained relatively clear organization structure because I was aware of the 3 main steps during the ideation stage. However, it was difficult to translate something easily displayed on a web browser window to a small mobile screen. Those steps needed to be spread across 3 different mobile screens, bringing intuitive navigation into play.
side menus & dialogs
Experimenting with the content spacing/grouping of artist and song details allowed me to optimize the placement of images, numbers, words, and interactive buttons for deleting and moving elements.
the smaller details
How do I best display pop-up menus on mobile without detracting from the overall organization? Where should the menu collapse to and open up from? How do I differentiate between clickable buttons and read-only titles?
cultivating a trustworthy, welcoming, and reliable musical environment
In order to attract more users as a legitimate and reliable platform, Spotify Artist Radar reflects Spotify’s original palette and fonts. After experimenting with different color palettes, I realized it severely distanced and separated the app from the Spotify world. The change of trajectory allowed us to connect more.
feedback
usability testing
4 students and 1 faculty member were observed on how seamlessly they inputted their favorite artists, browsed the displayed songs, and added the playlist to their Spotify.
clear organization of the 3 main columns, step-by-step instructions guided them through the full process
Positives:
minimalist, matching Spotify color palette evoked trust
button placement was outside line of view - it was extra work to move the mouse to the top corner of the screen
mobile platform confusing to navigate due to lack of navigation buttons
Needs improvement:
iteration
One of the many issues tackled while iterating was element colors. We wanted to make the app as accessible as possible, on both web and mobile platforms. From text to buttons to links, the colors were tested for optimal contrast levels.
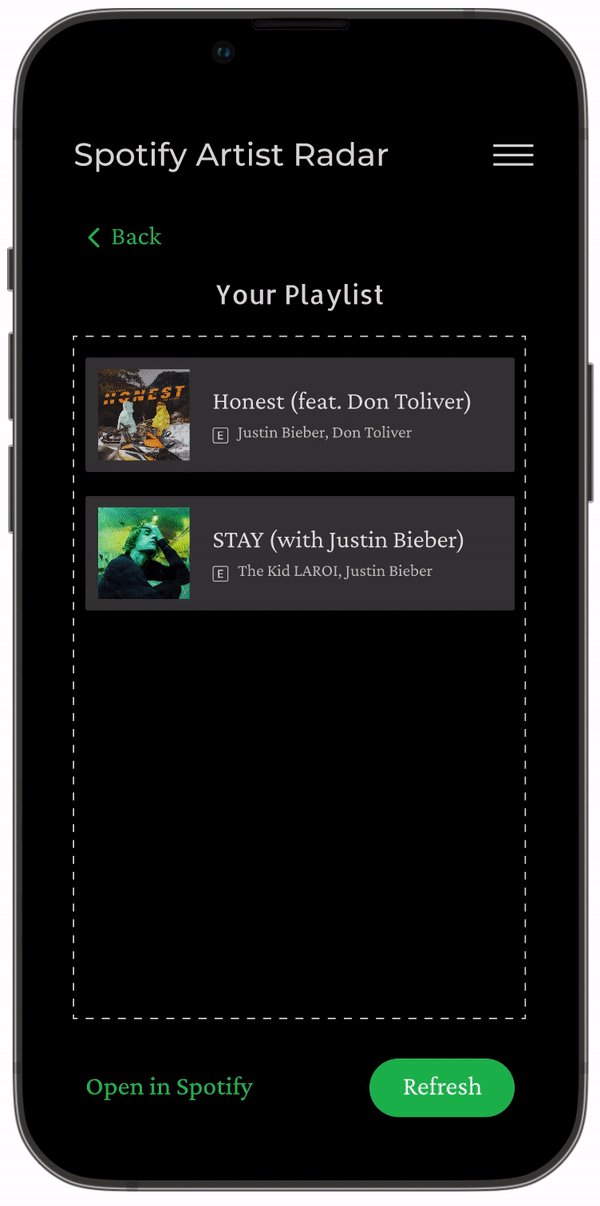
the final product
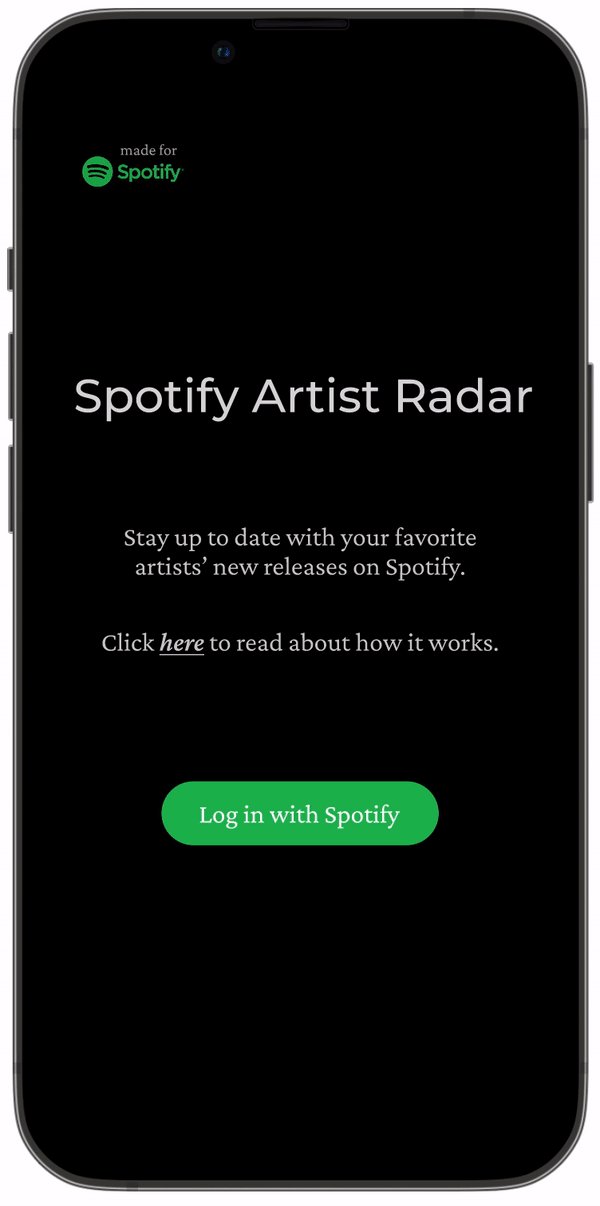
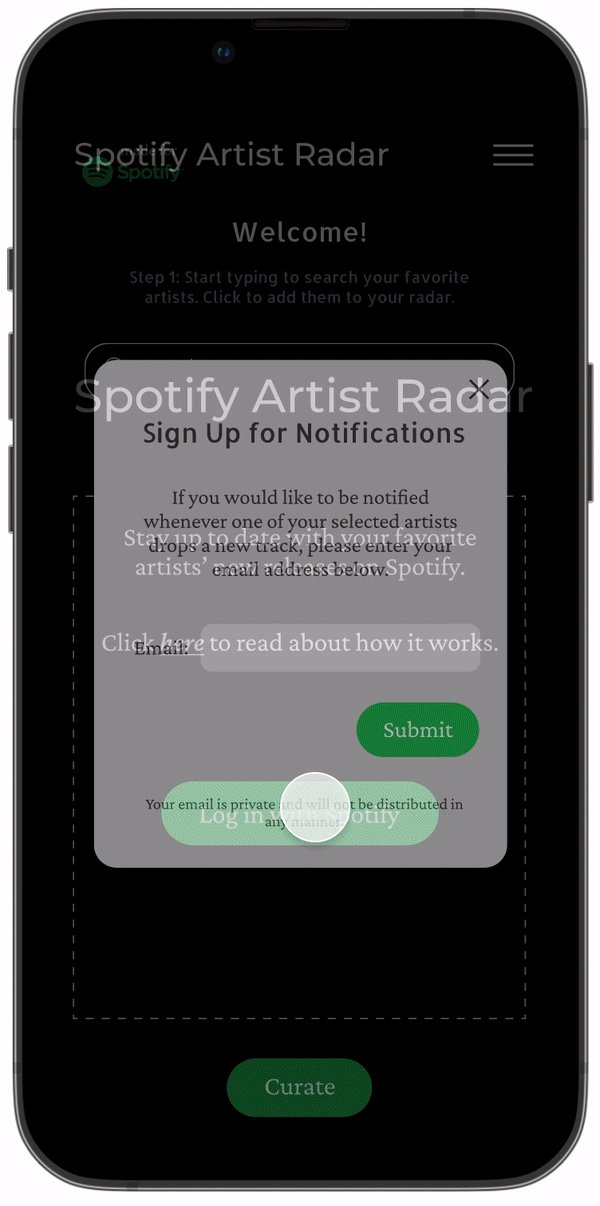
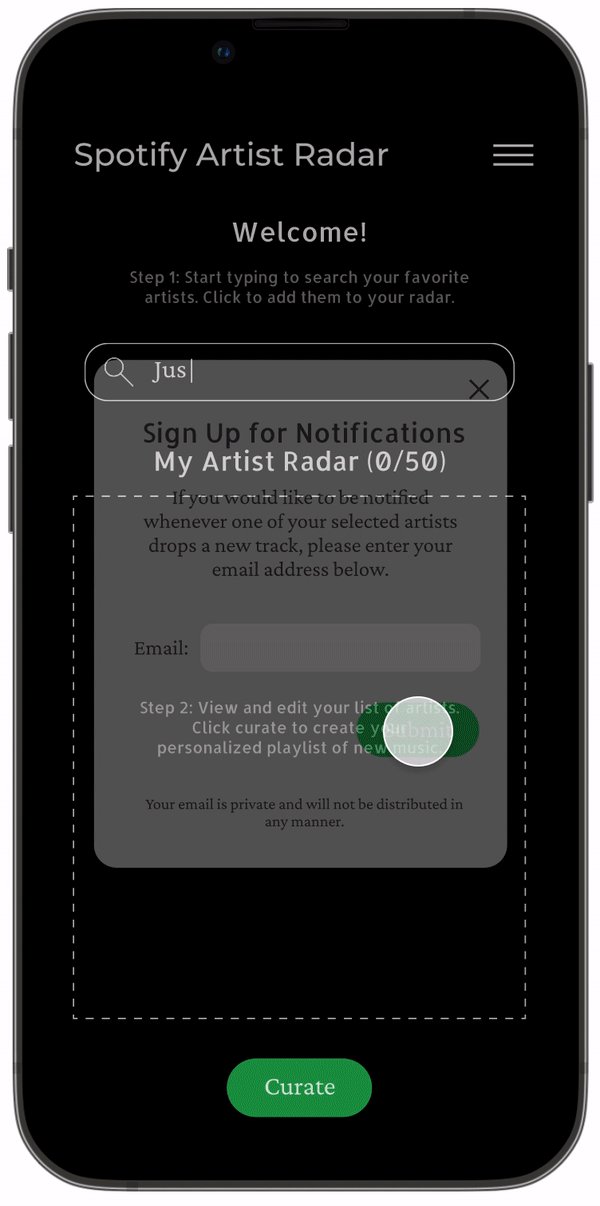
♡ easily sign in and get started
Log in with your Spotify account and get prompted by a dialog to sign up for new release notifications. Conveniently get connected!
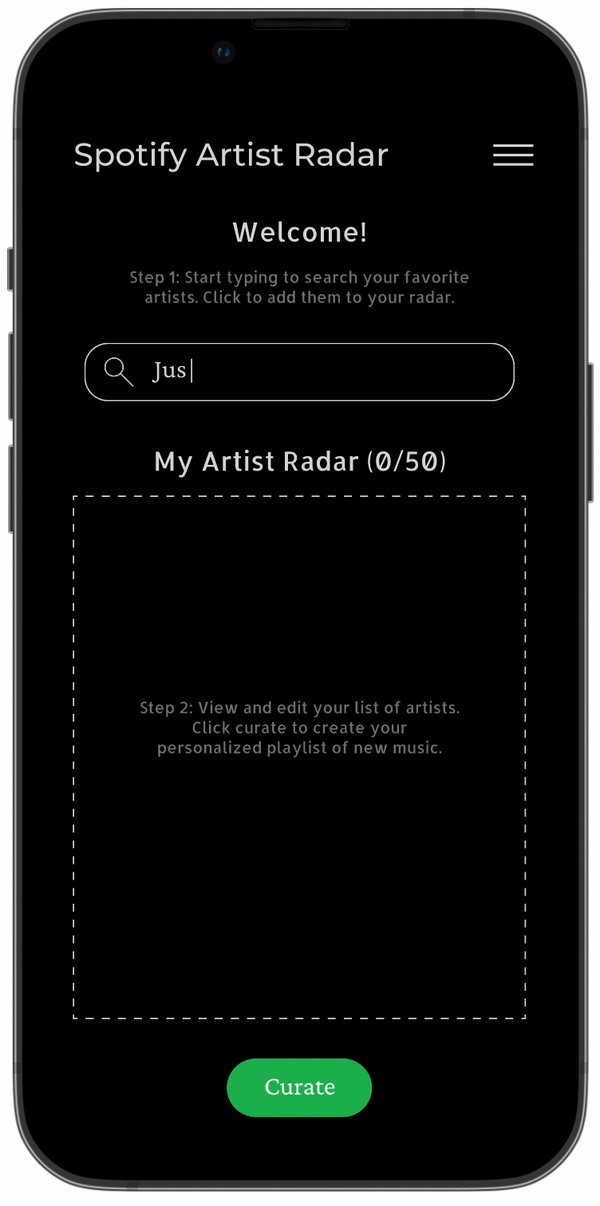
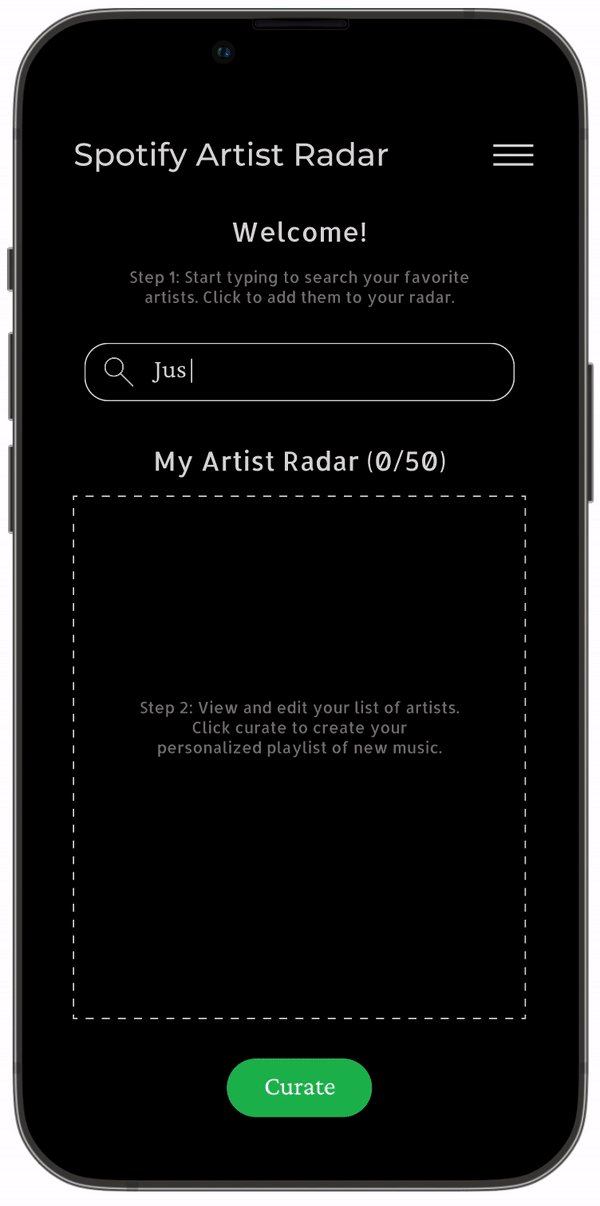
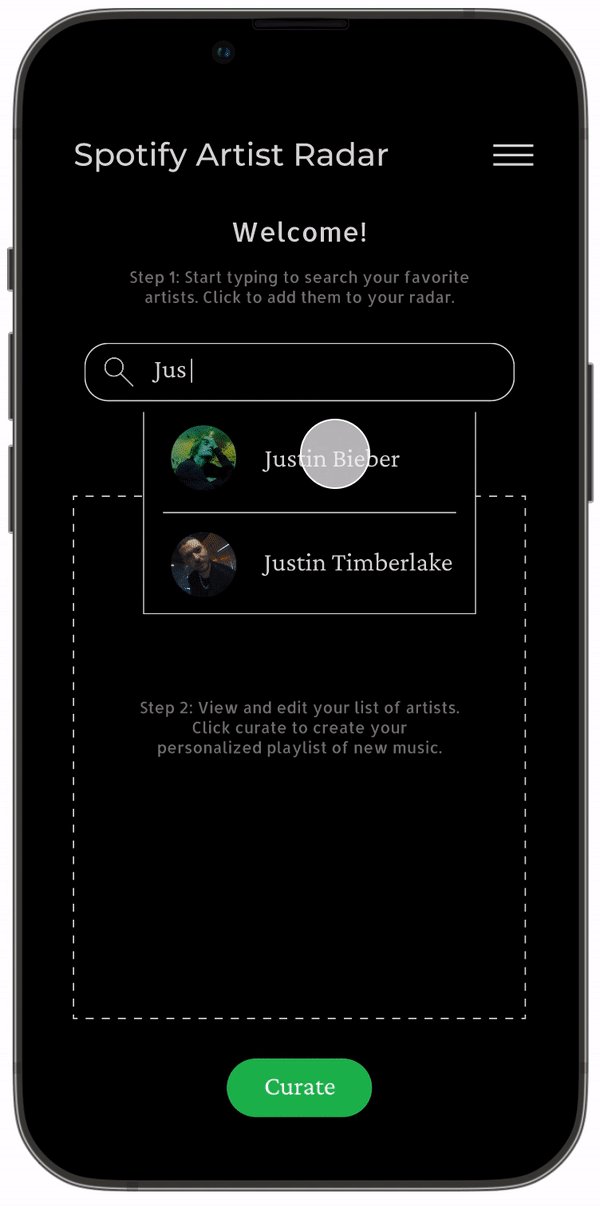
♡ freely enter favorite artists
Enter artist names and add them to the artist radar. Curate the new playlist based on user inputs. This makes it accessible for users to tailor results based on musical preferences.
into the future
next steps: always improving
Despite a successful design process, there are still many areas for improvement. Specifically, one of the main goals was to make the app intuitively usable over web and mobile, so responsive web design could be further implemented. A task that takes up one screen on web might require multiple screens on mobile. In addition, the usability tests were centered around school students and faculty. Expanding the audience and testing pool will give me more diversified feedback.
takeaways: lessons learned
Throughout this project, I learned to empathize with and advocate for my users, dive deeper for constructive feedback, and generate creative solutions to elevate accessibility. Listening actively, communicating clearly, analyzing attentively, and synthesizing efficiently allowed me to refine my design process.